Web developers can sometimes be a fickle bunch, but they’re not unlike regular web users. Each has his or her preferences for which browser works best, has the features needed to get the job done, and makes working and living easier.
Whether you’re a novice web developer who likes to tinker or a professional who relies on a web browser to create the best websites possible, there are a number of options available. Below is a rundown of two of the most popular browsers among web development, their core features, and what makes them stand out in a crowd.
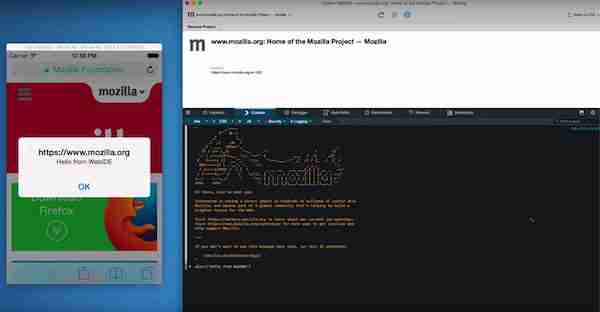
Firefox
Mozilla recently unveiled the Firefox Developer Edition with the tagline “built for those who build the Web”. This special browser features a great number of core web development functionalities in one place. It was designed specifically for developers, allowing them to build, test, and scale in one platform.
Pre-installed tools and extensions include:

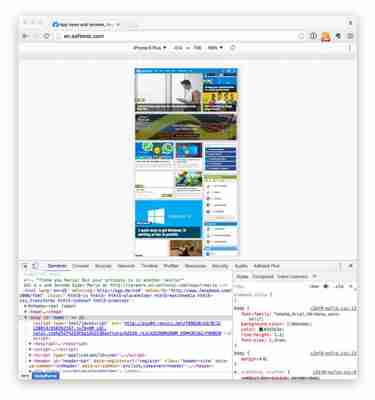
Chrome
With Google Chrome ( Windows | Mac ), you can use built-in developer tools to speed up your code writing and debugging.
Among the embedded features are:

With the easy accessibility of tools and extensions available, you can’t go wrong with either Firefox or Chrome as your development browser of choice. Regardless of which you choose, you want to keep your work protected.